اضافة تاثير اللمعان على شعار مدونة بلوجر
اضافة تاثير اللمعان على شعار مدونة بلوجر
افتح مدونك بمتصفح قوقل كروم لسهولة البحث و عن الاكواد
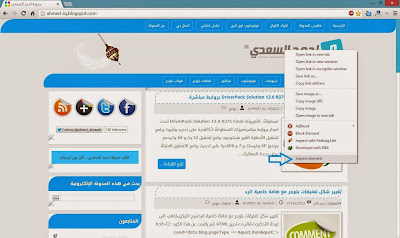
اضغط كلك ايمن على شعار المدونة واختر Inspect elemnt اخر اختيار كما في الصورة
بعدها ابحث عن بداية كود الشعار
هو الكود الخاص بالشعار في قالبي <div id='header-inner'
وهو يختلف من قالب لاخر وقد يكون logo
بعد ايجاد الكود في المتصفح ابحث هنه في القالب
لاتنسى اخذ نسخة احتياطية للقالب
قم باستبدال الكود بالكامل بهذا الكود
اخر التاثير الذي يناسبك
اللون الابيض
<div class='peShiner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img data-duration='3' expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
التاثير الناري
<div class='peShiner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img data-color='fireHL' data-duration='3' expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
اللون السمائي
<div class='peShiner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img data-color='oceanHL' data-duration='3' expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
اللون الاسود
<div class='peShiner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img data-color='black' data-duration='3' expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
سرعة الحركة 3
بعدها ابحث عن </body>
واضف قبله الكود
<!-- Start logo effect -->
<script src='https://trollvlhcv.googlecode.com/svn/trunk/fortroll/jquery-1.7.min.js' type='text/javascript'/>
<script src='https://trollvlhcv.googlecode.com/svn/trunk/fortroll/trolllg.js' type='text/javascript'/>
<!-- initialize the plugin -->
<script>
jQuery(document).ready(function () {
$(".peShiner").peShiner();
})
</script>
<!-- End logo effect-->
الان اضغط على حفظ وشاهد مدونتك







إرسال تعليق