اضافة تعليقات الفيسبوك لمدونات بلوجر بالطريقة الصحيحة
اولا يجب عليك إنشاء تطبيق خاص على الفيسبوك
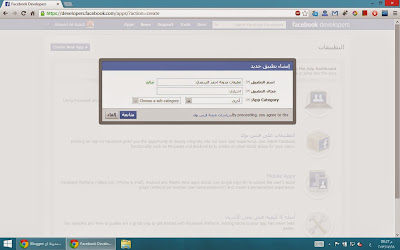
اذهب إلى هذه الصفحة لاإنشاء تطبيقات فيسبوك
ادخل اسم التطبيق ثم اضغط على متابعة
بعدها ادخل الرمز
بعدها توجه لصفحة التطبيقات https://developers.facebook.com/apps
اضغط على Edit Settings
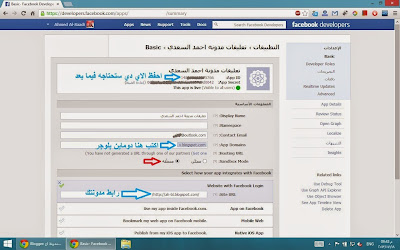
عدل على التطبيق كما في الصورة ثم اضغط حفظ التغييرات
احفظ اي دي التطبيق App ID: سنحتاجه عند ادخال الاكواد
بعد اكمال التعديل على التطبيق اذهب الى لوحة تحكم بلوجر ثم قالب ثم تحرير HTML
لاتنسى اخذ نسخة احتياطية للقالب
ابحث عن <html ثم بعده مباشرة أضف الكود الآتي :
xmlns:fb='http://www.facebook.com/2008/fbml'
بعدها ابحث عن <body> و بعده مباشرة ضع الكود مع استبدال اي دي التطبيق بـ App ID:
<div id='fb-root'/><script>window.fbAsyncInit = function() { FB.init({xfbml: true, appId:اي دي التطبيق }); }; (function() { var e = document.createElement('script'); e.async = true; e.src = document.location.protocol + '//connect.facebook.net/ar_AR/all.js' document.getElementById('fb-root').appendChild(e); }());</script>
بعد ذلك ابحث عن </head> ثم قبله مباشرة ضع الكود :
<b:if cond='data:blog.pageType == "item"'><meta expr:content='data:blog.pageTitle' property='og:title'/><meta expr:content='data:blog.url' property='og:url'/><b:else/><meta expr:content='data:blog.title' property='og:title'/><meta expr:content='data:blog.homepageUrl' property='og:url'/></b:if><meta content='عنوان المدونة' property='og:site_name'/><meta content='http://google.com/help/hc/images/logos/blogger_logo.gif' property='og:image'/><meta content='اي دي التطبيق' property='fb:app_id'/><meta content='اي دي حسابك على الفيسبوك' property='fb:admins'/><meta content='article' property='og:type'/>
ابحث عن <div class='comments' id='comments'>
ثم ضع فوقه الكود
<b:if cond='data:blog.pageType == "item"'><div><script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/><fb:comments width='650' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' migrated='1'/></div></b:if>
يمكنك وضع الكود الاخير بعد <data:post.body/> اذا لم يظهر صندوق التعليقات






شكرا على الشرح
ردحذفطيب حضرتك ف قالب مدونة احمد سعدي في 5 من انهي واحده منهي
ردحذفايوه انا منزله من عندك ويوجد 5 <'comments' id='comments'> ممكن تجرب :)
حذف